ROLE: Involved heavy interaction and visual design and partnered with Creative Developer Paolo Tosolini.
I participated in a team in the complete product development lifecycle. The application is hands-on from start to a successfully launched application.
Summary
This storytelling app is an educational sales and marketing tool to promote the use of interactive digital signage at Microsoft events. Through this project, the team aims to explore future presentation and storytelling experiences with a variety of multitouch gestures which makes it a different experience from the traditional PPT presentation. The team focused on creating interactive touch experiences that engages audiences and creates excitement to promote Microsoft multi-touch devices experience. Time: 4 Weeks, September 2014 to October 2014
Explorations

Our team whiteboard first to jot down the goals we would like to achieve and start to plan and create the content
- Why Microsoft PPI devices and applications can benefit storytelling as a powerful tool and how to display content more effectively and lead the users to take action.
- How did Microsoft Studios go through and form an end-to-end digital signage service
- What’s the next step to impress audience in a new original way through PPI.
Design Process
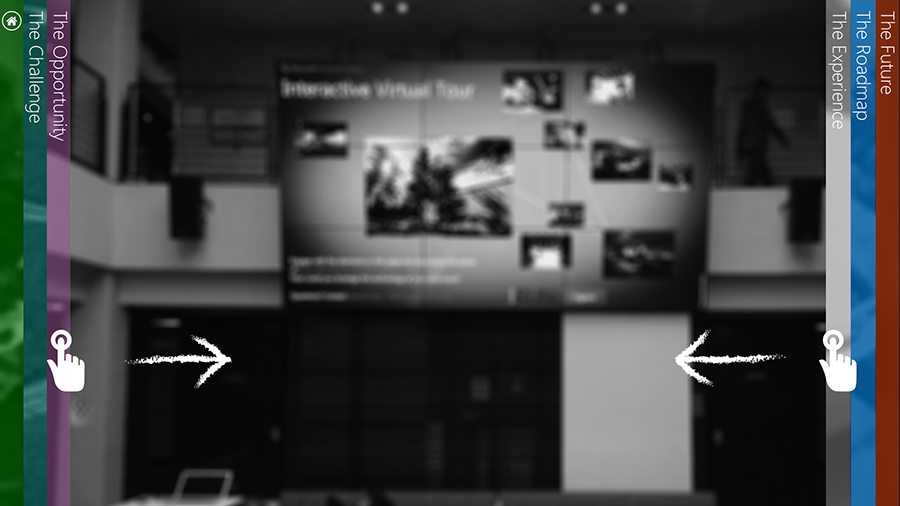
Main Navigation
 To connect each chapter of this app, I came up with an Xbox-like horizontal accordion that would work being used as a featured content
slideshow. Based on our user interview, the horizontal accordion menu design with swipe gestures do make users feel confident and powerful
to present ideas by experiencing this app. From User Interface perspective, the design also keeps the user experience consistent keeping
them on track in different pages.
To connect each chapter of this app, I came up with an Xbox-like horizontal accordion that would work being used as a featured content
slideshow. Based on our user interview, the horizontal accordion menu design with swipe gestures do make users feel confident and powerful
to present ideas by experiencing this app. From User Interface perspective, the design also keeps the user experience consistent keeping
them on track in different pages.
The Challenge
 By scratching the circles, audiences learn that what are the challenges of interactive installations when they are running an event, setting
booths at trade shows or setting digital signage to highlight team milestones and accomplishments to create greater awareness of work among
the company. Scratching creates the fun interaction with multiple audiences through guessing and revealing together in a giant screen.
By scratching the circles, audiences learn that what are the challenges of interactive installations when they are running an event, setting
booths at trade shows or setting digital signage to highlight team milestones and accomplishments to create greater awareness of work among
the company. Scratching creates the fun interaction with multiple audiences through guessing and revealing together in a giant screen.
The Opportunity/ Strategy
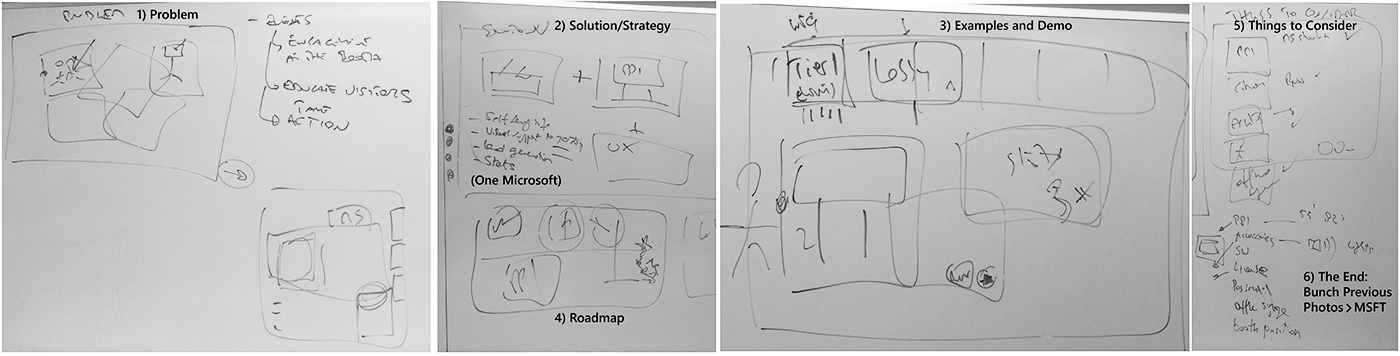
 In this specific project, we had a lot of flexibility to play innovative ideas but our design process also involved many iterations to work
with some constrains. These whiteboard photo demonstrated that oftentimes we ran into issues of feasibility in implementing the design due
to technical and time constraints, and the developer and I would brainstorm together a design solution that was practical yet didn’t deter
from the user experience and the project goals.
In this specific project, we had a lot of flexibility to play innovative ideas but our design process also involved many iterations to work
with some constrains. These whiteboard photo demonstrated that oftentimes we ran into issues of feasibility in implementing the design due
to technical and time constraints, and the developer and I would brainstorm together a design solution that was practical yet didn’t deter
from the user experience and the project goals.
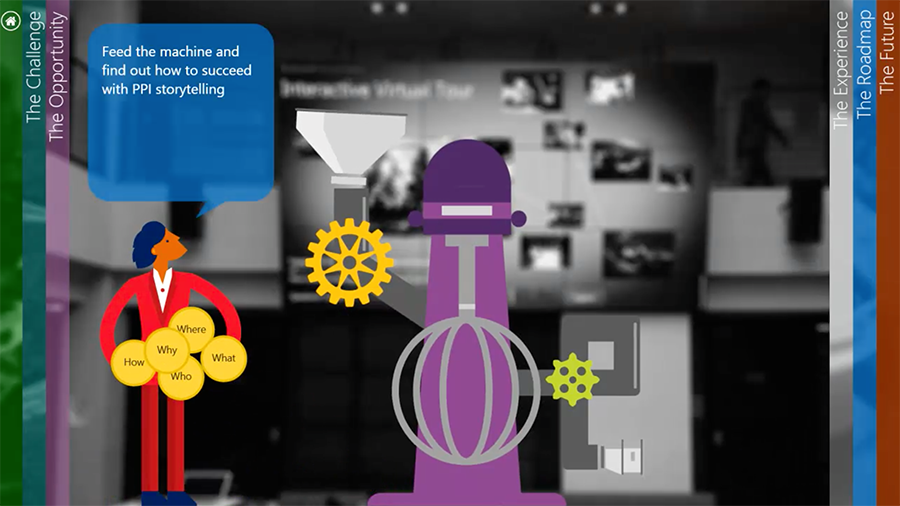
 Drag and drop objectives to learn how to success with PPI storytelling through the game.
Drag and drop objectives to learn how to success with PPI storytelling through the game.
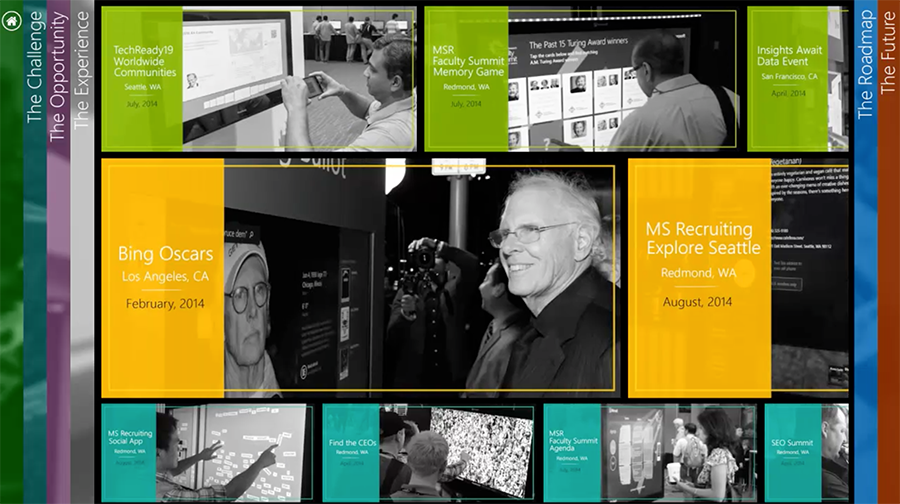
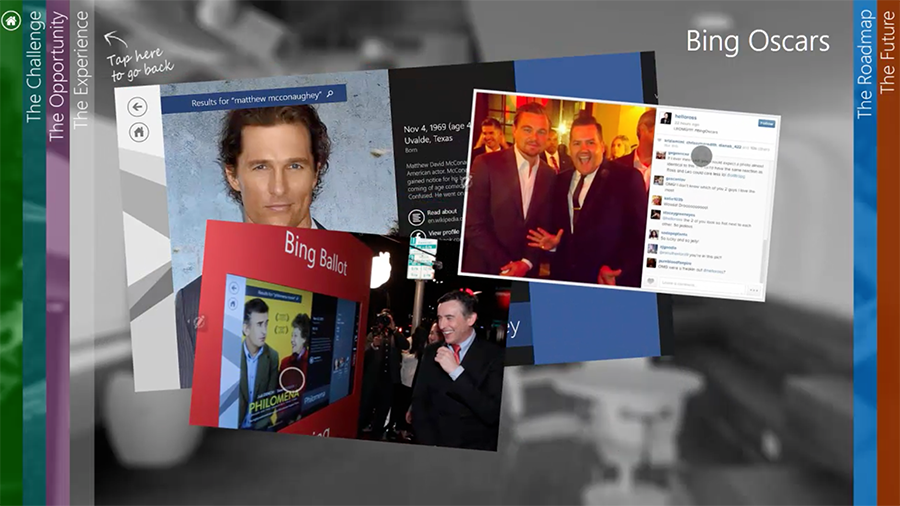
The Experience

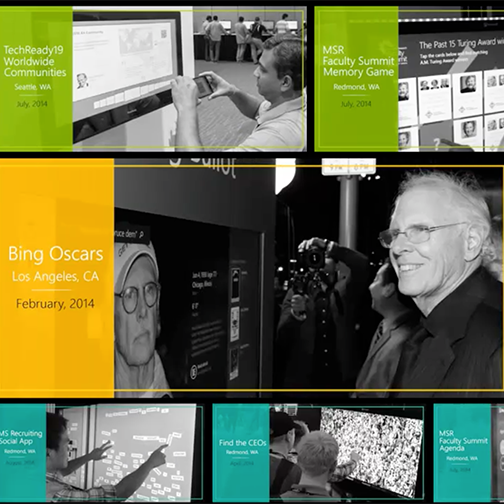
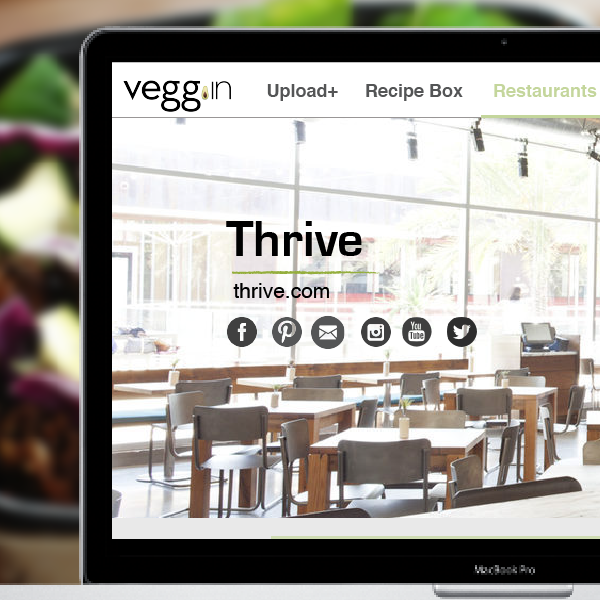
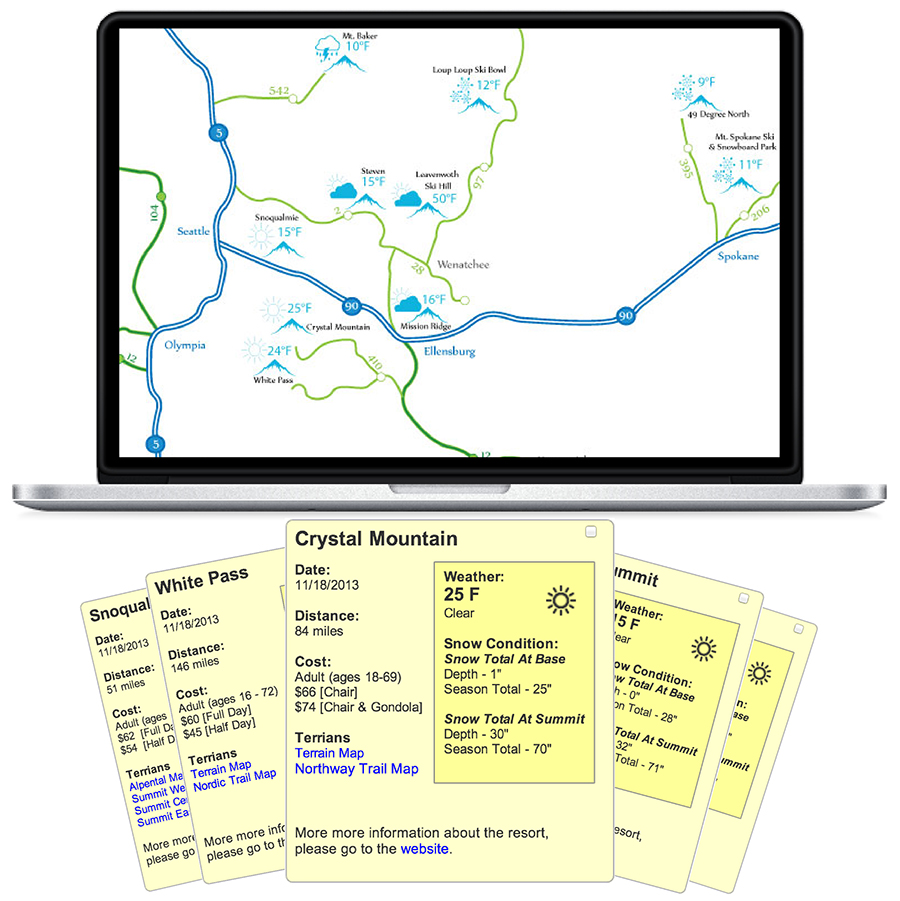
 The page is to showcase 16 apps the team has developed so far. Before we jumped to the interface design, we first tried different approaches
to group those projects in system such as genres, event types or project scopes. We ended up choosing project scope because it divides the 16
projects in balance. Each page contains screenshots and screencasts of the example projects.
The page is to showcase 16 apps the team has developed so far. Before we jumped to the interface design, we first tried different approaches
to group those projects in system such as genres, event types or project scopes. We ended up choosing project scope because it divides the 16
projects in balance. Each page contains screenshots and screencasts of the example projects.
The Roadmap
 To present the timeline how Microsoft Production Studios has experimented on digital signage, we explored parallax scrolling features on touch
devices in the first time. Parallax scrolling provides a way to creatively interact with the content in an exciting way. We simulated motion
with background images moving at a differing rate than the foreground images. The parallax effect is the difference in the apparent position
of an object viewed along different lines of sight. It leads to a certain illusion of 3D. By collecting users’ feedback, we learnt that this
interaction is a successful way to engage the attention of visitors and inspire them to explore further and worth to pursue. The whiteboard
photo shows the conversation between the developer and I were having about objects in the foreground appear to move at different speeds and
angles in relation to objects in the background view.
To present the timeline how Microsoft Production Studios has experimented on digital signage, we explored parallax scrolling features on touch
devices in the first time. Parallax scrolling provides a way to creatively interact with the content in an exciting way. We simulated motion
with background images moving at a differing rate than the foreground images. The parallax effect is the difference in the apparent position
of an object viewed along different lines of sight. It leads to a certain illusion of 3D. By collecting users’ feedback, we learnt that this
interaction is a successful way to engage the attention of visitors and inspire them to explore further and worth to pursue. The whiteboard
photo shows the conversation between the developer and I were having about objects in the foreground appear to move at different speeds and
angles in relation to objects in the background view.

Results
The team posted the app on Microsoft internal communication website, Yammer, and quickly received interests from different teams about exploring future presentation and storytelling experiences and also asked for the app demo and future collaboration with our team. Besides, PPI(the device) sales team also appreciate our work as a powerful marketing pieces to help them sell more PPI. This storytelling app also served as presentation pieces at The 6th Annual Employee Communications, PR and Social Media Summit, the topic about
Digital signage and employee communication: Key lessons from Microsoft.
This storytelling app also served as presentation pieces at The 6th Annual Employee Communications, PR and Social Media Summit, the topic about
Digital signage and employee communication: Key lessons from Microsoft.