ROLE: UX Designer, Visual Designer
I participated in a team in the complete product development lifecycle, extracted complex concepts and quickly turned around rigorous flows and mockups reflecting a range of options. The application is hands-on from start to a successfully launched application.
Summary
TechReady is a semi-annual internal technical conference for Microsoft employees. The Exhibition of Excellence showcases and celebrates hard work, best-in-class examples, and the successes that Microsoft has had with customers and partners all over the world. This application is for showcasing TechReady competition finalist projects on multi-touch displays with a uniquely memorable interactive experience. Time: 5 Weeks, June to July 2014
Wireframes
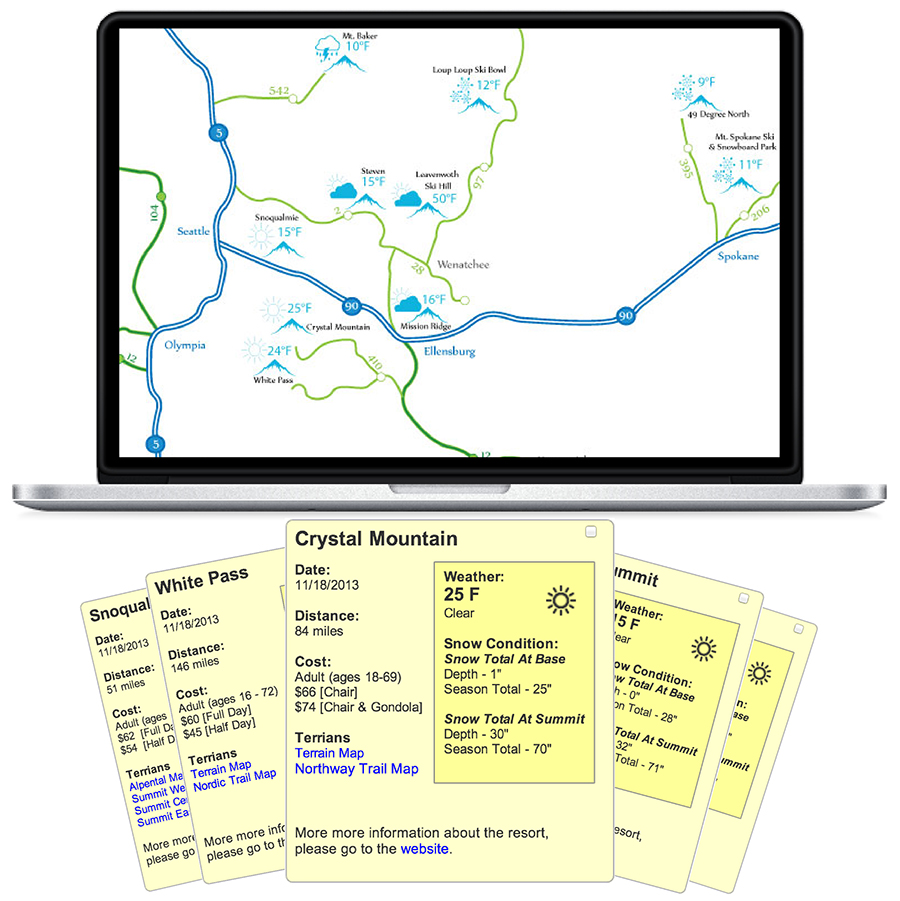
Because the attendees of the Microsoft TechReady event are from all over the world, our team reached the consensus right away in the kick-off meeting to have a geographical display for browsing worldwide Microsoft projects. The app has two entry points, browsing by country or by categories, to start browsing various projects. The map’s interface approach resonates with the global audience attending the event. Users can easily point to the country from which the projects came.
When users touch a pin on the map, the carousel will position to the respective Techready19 competition submission.

Interaction Design
 The developer and I were collaboratively sketching, erasing and sketching again quickly while walking through the interaction flow.
The developer and I were collaboratively sketching, erasing and sketching again quickly while walking through the interaction flow.
The rapid whiteboard prototyping fostered our collaboration and was valuable in eliciting feedback to insure that our design would have a solid technical groundwork.
Our discussion included using an asset flow showing project cards as opposed to an asset grid, after users tap “Browsing by Map” or “Browsing by Project Categories” which connected the users to a database so that they could find the project they wanted to view.
Interaction Flow

Final Design
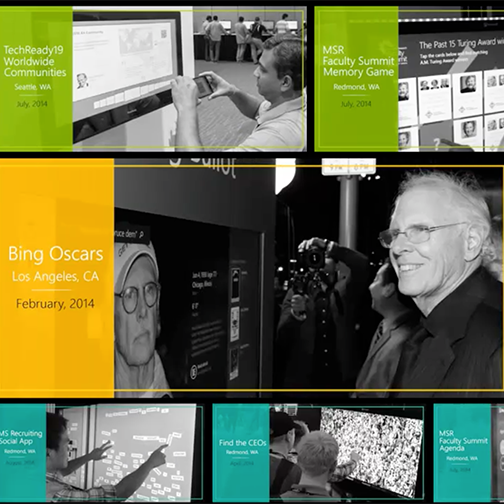
Welcome Screen with loop video invites attendees to touch the screen If users touch a pin on the map, the carousel will position to the respective submission.
If users touch a pin on the map, the carousel will position to the respective submission.
 When users scroll the carousel, the country name in the bread crumbs is highlighted.
When users scroll the carousel, the country name in the bread crumbs is highlighted.
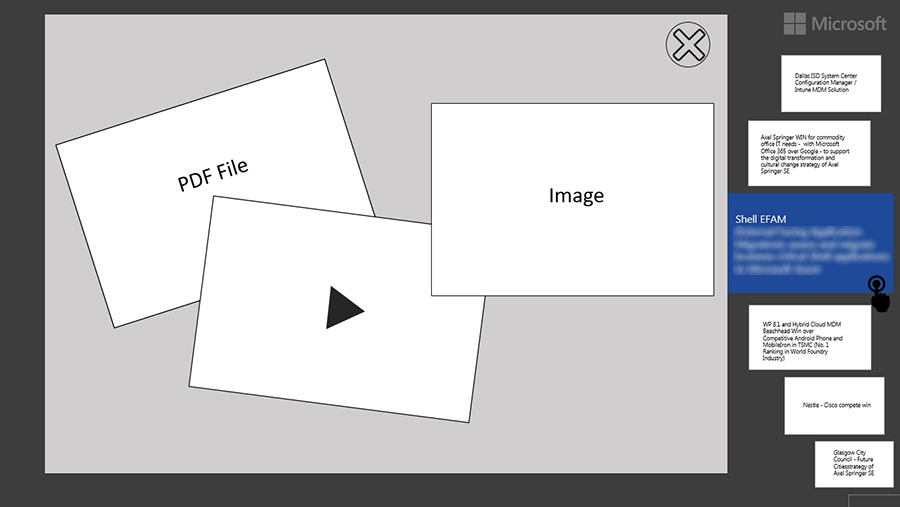
 Users are able to browse through the thumbnails by simply scrolling the asset flow and the asset in focus (in the middle of the display) to populate the pop-up detailed content page.
Users are able to browse through the thumbnails by simply scrolling the asset flow and the asset in focus (in the middle of the display) to populate the pop-up detailed content page.
 Browsing the manual
Browsing the manual
 Take notes
Take notes